中国传媒大学70周年校庆H5头像框开发小记
中国传媒大学70周年校庆H5头像框开发全记录
一、项目背景与需求分析
2024年9月,我受中传 70 周年校庆设计团队委托,协助开发中国传媒大学70周年校庆的H5头像框活动页面。这是一个具有特殊意义的项目,需要在短时间内完成开发并确保能够承载大量用户的访问。
1.1 核心需求
委托方提出了几个关键要求:
- 快速上线:校庆活动时间紧迫,需要尽快完成开发并投入使用
- 高并发支持:预计活动期间会有大量用户同时访问
- 成本控制:作为短期活动,希望尽可能降低服务器成本
- 数据分析:需要完整记录用户行为数据,便于后期分析
1.2 技术选型思考
经过分析,确定了以下几个技术要点:
- 前端处理优先:将图片合成等计算密集型操作放在浏览器端完成,减轻服务器压力
- 弹性架构:采用对象存储+CDN的方案应对流量高峰
- 快速开发:基于成熟的开源项目进行二次开发,缩短开发周期

二、技术实现细节
2.1 基础框架选择
在GitHub上经过仔细筛选,最终选定了avatar-frame这个开源项目作为基础。这个项目具有以下优势:
- 纯前端实现图片合成
- 响应式设计,适配各种设备
- MIT开源协议,可自由修改
2.2 定制化开发
根据中国传媒大学70周年校庆的主题,我对原始项目进行了多处调整:
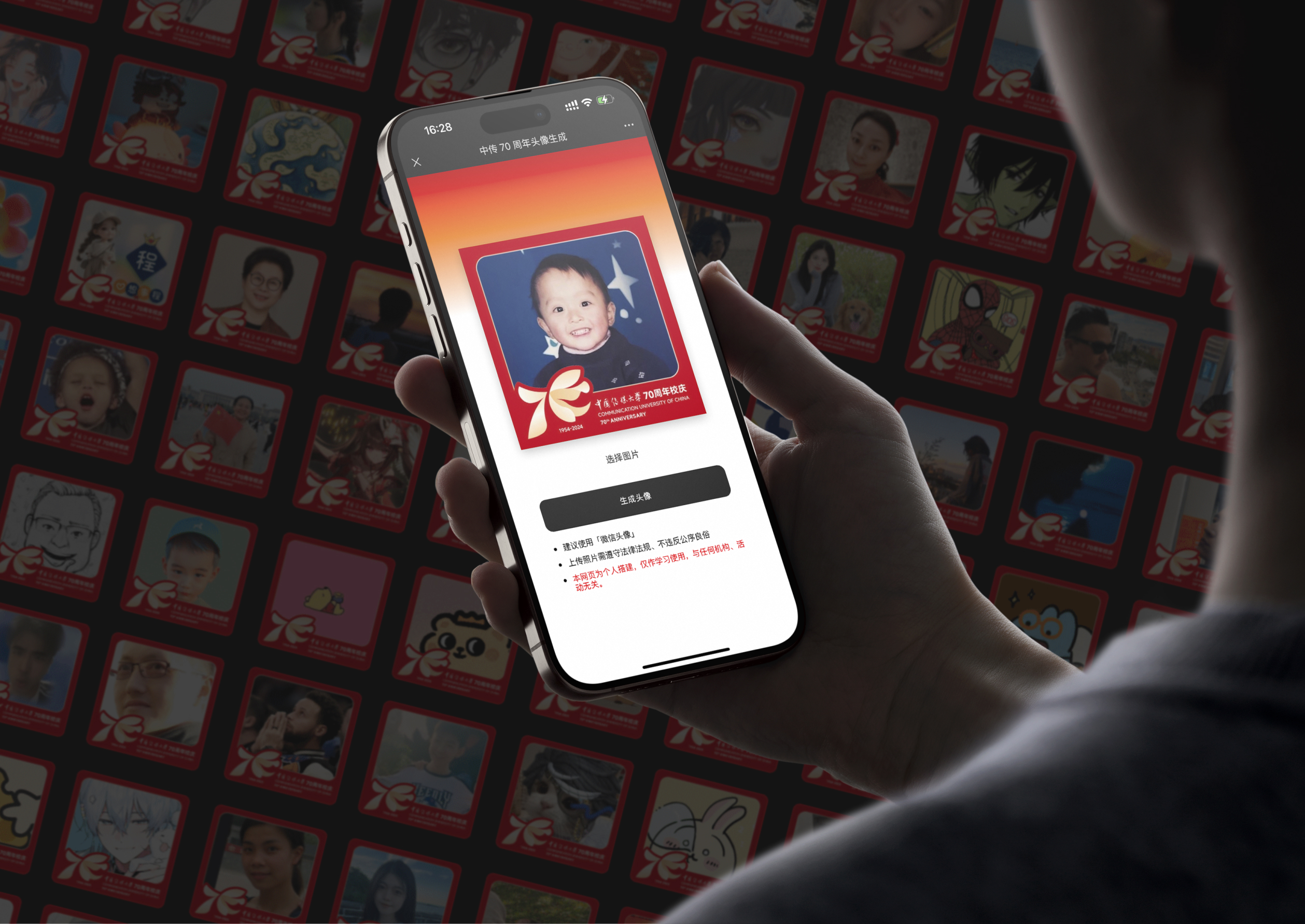
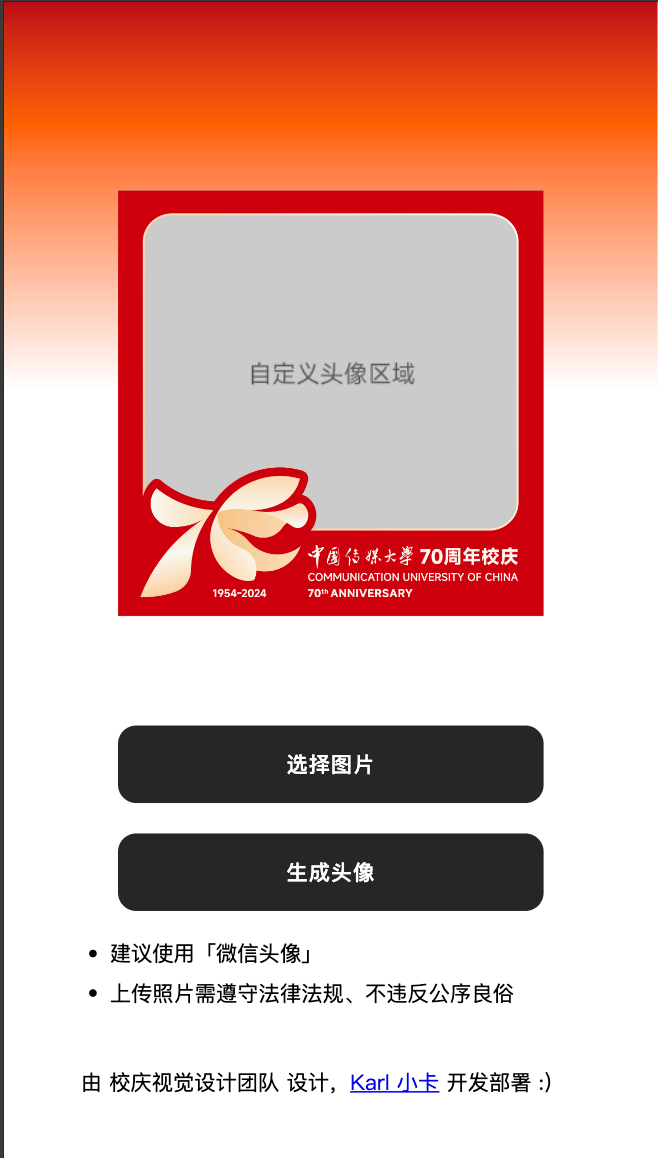
- 视觉样式:重新设计了边框、背景等元素,融入校庆元素
- 交互优化:简化了操作流程,提升用户体验

2.3 关键技术点
在实现过程中,有几个特别需要注意的技术点:
- 跨浏览器兼容:确保在微信内置浏览器、Safari、Chrome等主流环境下都能正常运行
- 移动端适配:考虑到大部分用户会通过手机访问,特别优化了移动端体验
- 图片质量:在保证性能的同时,尽可能保持生成图片的清晰度
三、部署架构设计
3.1 基础设施选型
为了满足高并发、低成本的需求,我设计了如下架构:
- 存储层:阿里云OSS对象存储,存放所有静态资源
- 分发层:阿里云CDN,加速内容分发
- 数据分析:自建Umami统计服务
3.2 具体配置
OSS配置:
- 创建私有存储桶
- 设置适当的访问权限
- 开启自动压缩功能
CDN配置:
- 绑定已备案域名
- 设置缓存策略
- 配置QPS限制(500次/秒)
- 开启防盗链
安全防护:
- 设置流量监控告警
- 定期检查访问日志
- 准备应急响应预案
四、数据分析方案
4.1 数据采集系统
为了实现完整的数据追踪,我部署了两套数据采集方案:
用户行为分析:使用开源的Umami统计系统
- 记录页面访问量
- 跟踪用户设备信息
- 分析用户地域分布

图片生成记录:开发了专门的PHP服务
- 异步保存用户生成的头像
- 记录生成时间等元数据
- 独立数据库存储,避免影响主服务
五、运营数据复盘
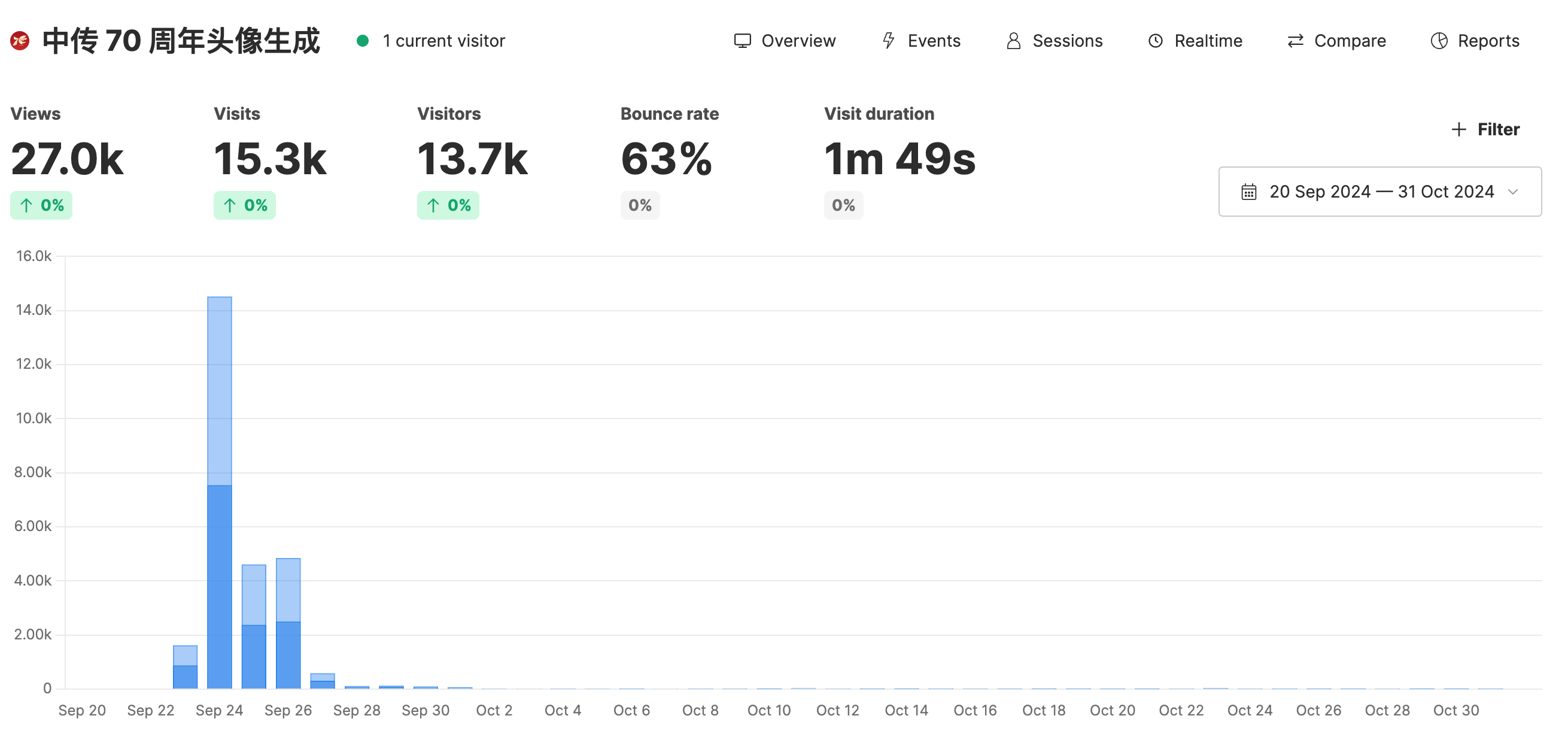
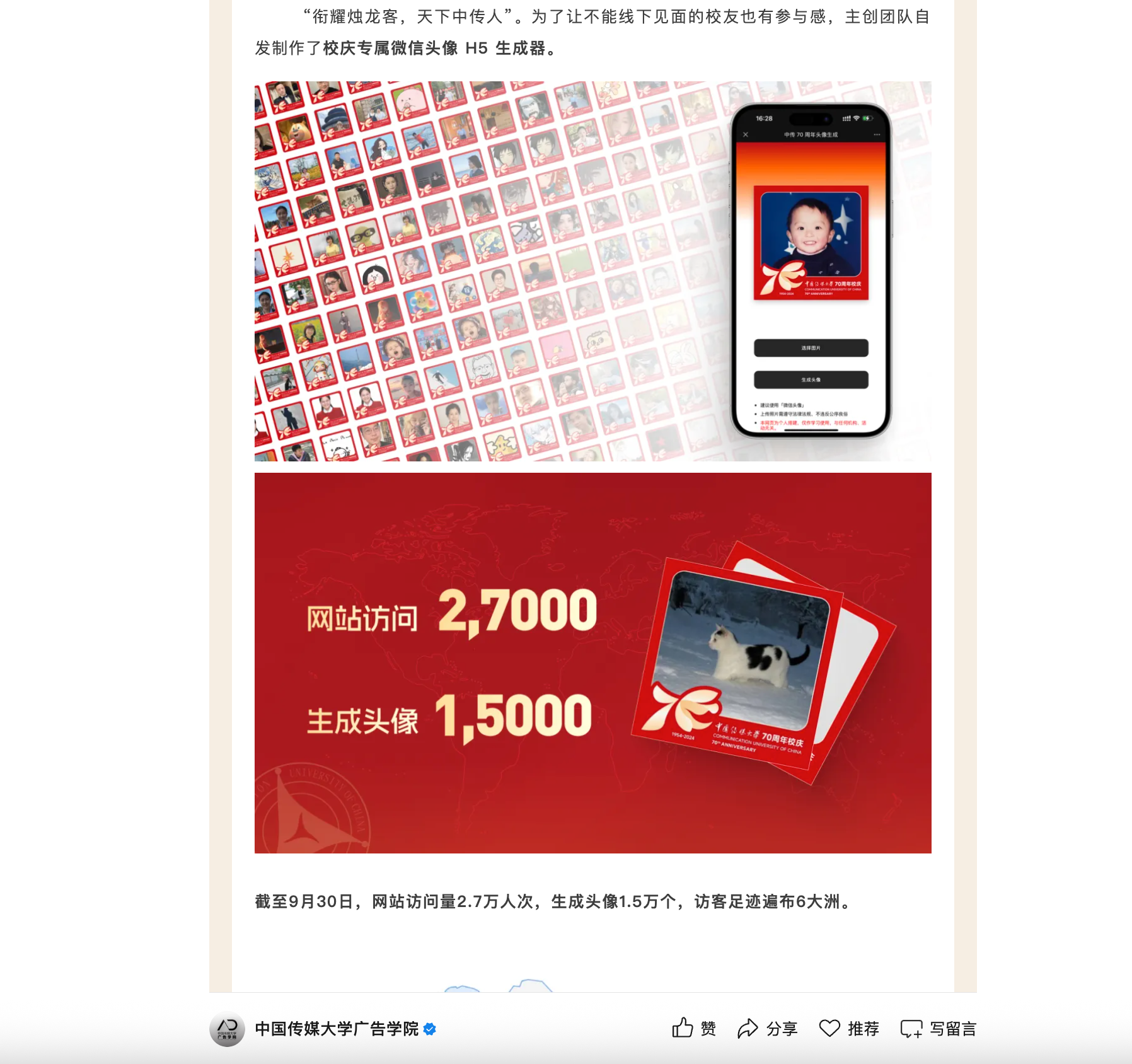
5.1 访问情况
活动期间的数据表现非常亮眼:
- 峰值日:9月24日迎来访问高峰,单日访问量达14,000次。
- 独立用户:累计15,000人参与
- 图片生成:成功生成15,000张校庆头像

5.2 用户分析
从收集到的数据可以看出一些有趣的现象:
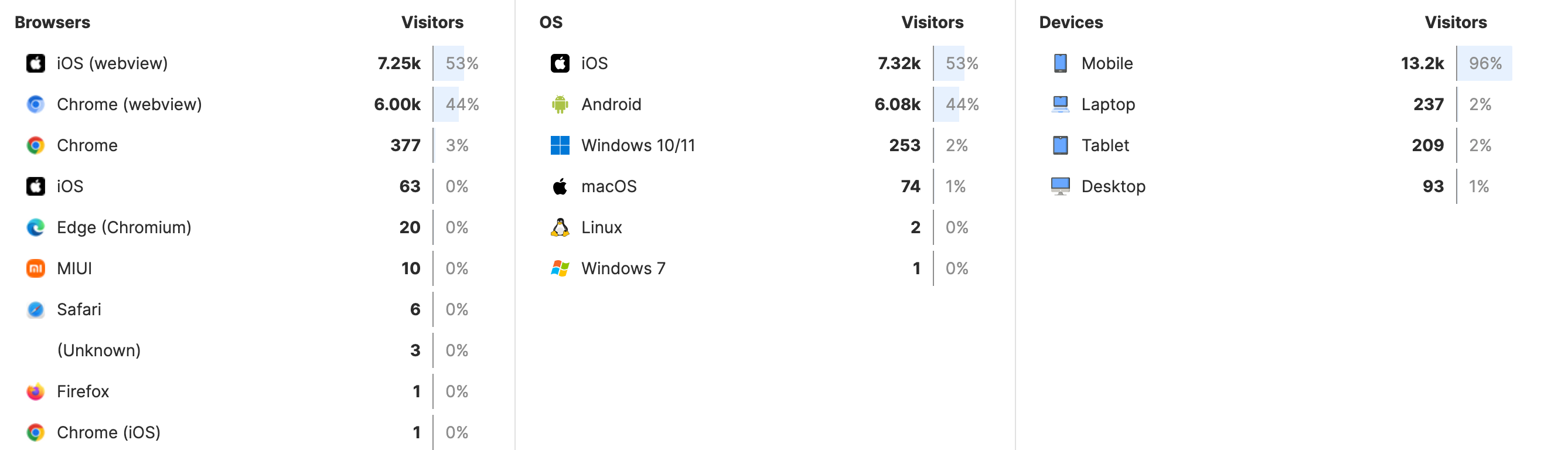
设备分布:
- 移动设备占比超过80%
- iOS设备占主导地位
- 大部分通过微信内置浏览器访问

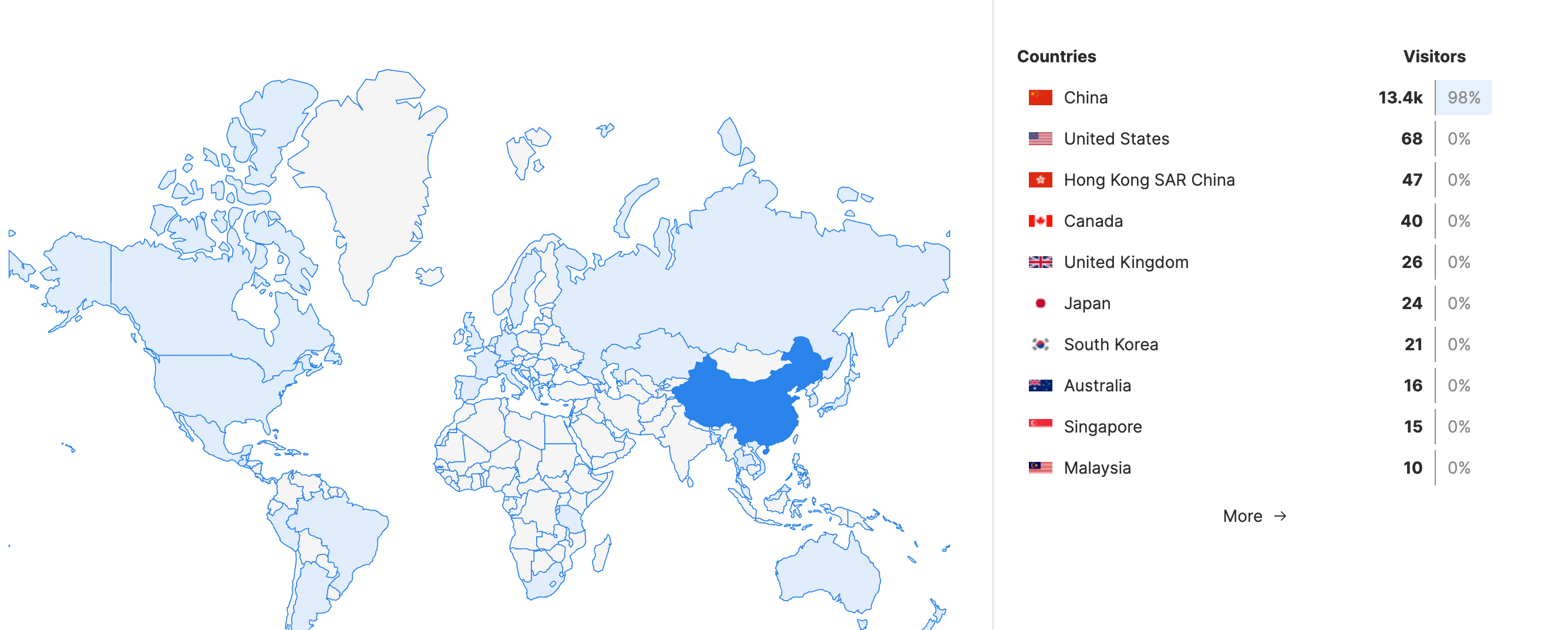
地域分布:
- 主要用户来自中国大陆
- 少量海外访问(美国、香港特别行政区等)

5.3 成本效益
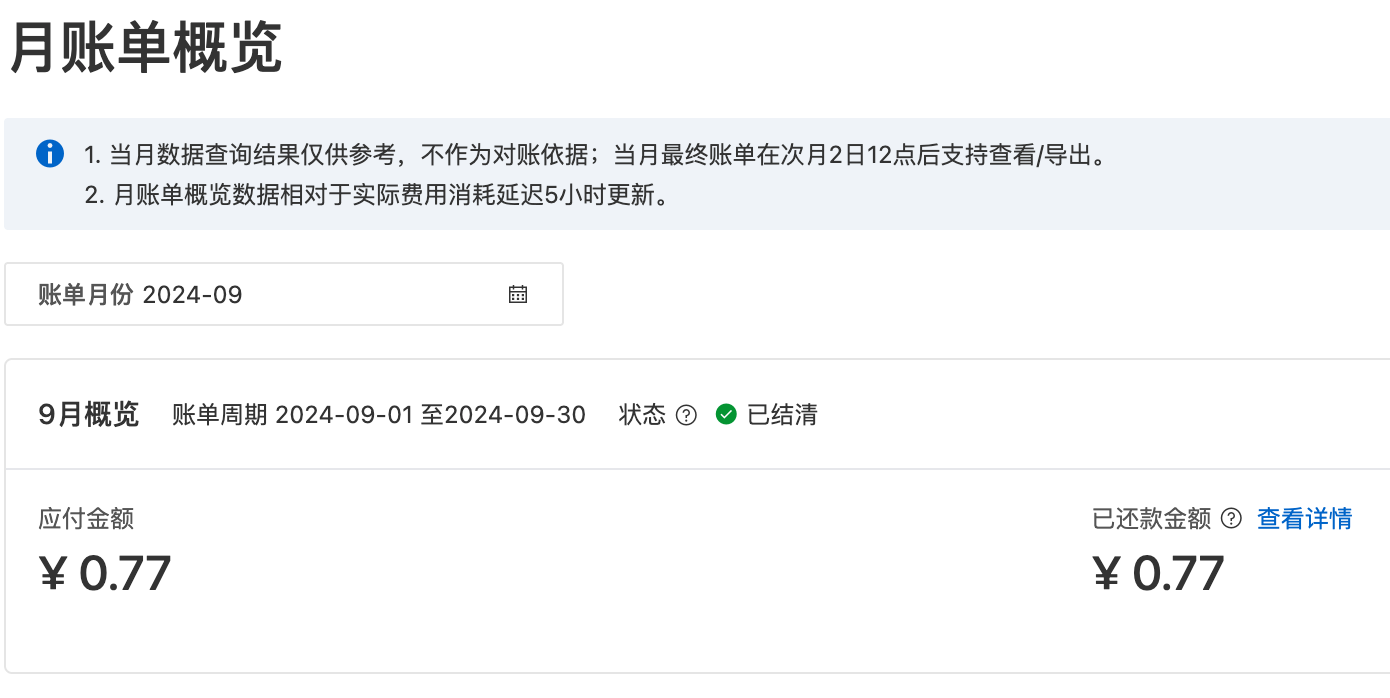
最令人惊喜的是成本控制:
- 总费用:不到1元人民币
- 性价比:平均每万次访问成本极低
- 扩展性:架构可轻松支持更高并发


六、经验总结与反思
6.1 成功经验
- 技术选型准确:前端处理+CDN的方案完美匹配需求
- 开发效率高:基于开源项目节省了大量开发时间
- 架构弹性好:轻松应对流量高峰,无需临时扩容
6.2 改进空间
- 数据系统:统计功能应该提前完整部署,避免数据丢失
- 用户体验:可以增加更多社交分享功能
- 监控系统:需要更完善的实时监控机制
6.3 未来展望
这个项目为我积累了宝贵的经验,未来在类似项目中可以:
- 尝试更多前端优化技术
- 探索Serverless架构的应用
- 完善数据分析体系
这个项目虽然规模不大,但涵盖了从需求分析到部署上线的完整流程,是一次非常宝贵的实战经验。特别感谢中传校庆设计团队的信任,让我有机会参与这个有意义的校庆活动。

来自 中国传媒大学广告学院 的公众号推送。
本作品采用【知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议】进行许可。